Un tableau Kanban physique ? Oui, mais connecté !
Pour gérer nos tickets de sprints nous utilisons un board Kanban sur un tableau blanc, avec des Post-it et des aimants de couleurs différentes pour différencier les affectations des membres de l’équipe. Ça fonctionne très bien à un point près : il faut écrire les Post-it après chaque planification d’un nouveau sprint !
Ça se fait en une dizaine de minutes si on s’y met à plusieurs, mais on est des développeurs alors on aime bien automatiser ce qu’on peut automatiser, pas vrai ?

J’ai dans un premier temps réfléchi à construire quelque chose qui pourrait imprimer sur les Post-it directement, sans trouver une idée folle 😟. Puis, un vendredi après-midi en fin de Tech Week, lors d’une conversation avec l’équipe de développeurs en charge de l’ERP et des magasins au sujet de l’impression d’étiquettes, j’ai eu le déclic : pourquoi ne pas utiliser une imprimante à tickets de caisse et ainsi remplacer les Post-it ?
Impression des tickets du sprint
Eh bien, pourquoi pas, c’est parti !
S’en suit une rapide analyse des coûts pour être sûrs de ne pas exploser le budget papier thermique et faire tout ça pour rien : Si dans le pire des cas les tickets ont tous une hauteur de 10 cm, à raison de 45 tickets maximum par sprint et 21 sprints par an, on passerait alors un peu plus de 94 mètres de rouleau. Un rouleau fait 80 mètres et coûte quelques euros, on est large !
C’est bien beau, mais il faut une imprimante à ticket ?
Eh oui, mais nous travaillons à proximité de l’équipe de développement de l’ERP et de la caisse, et eux, ils ont une caisse de test avec imprimante à tickets !
Du coup comment fait-on ?
Les prérequis :
- Quelque chose de simple à utiliser
- Ne pas débrancher l’imprimante de la caisse (qui est branchée avec un câble DE-9)
Après une (très) rapide lecture de la documentation de 679 pages (vous comprenez pourquoi !) je fonce tête baissée pour essayer l’imprimante, tel un enfant avec un nouveau jouet 😄.
Je fais un premier test depuis la caisse Windows avec un PuTTY sur le COM1, et ça marche !

Maintenant qu’on a apprivoisé la bête, on peut faire le vrai programme ! Après un essai de programme en C qui envoie sur le COM1 tout ce qu’il reçoit sur un port TCP, je décide de faire beaucoup plus simple : un appel curl sur notre Intranet avec sa sortie redirigée sur le COM1. Eh oui, curl est disponible sous Windows.
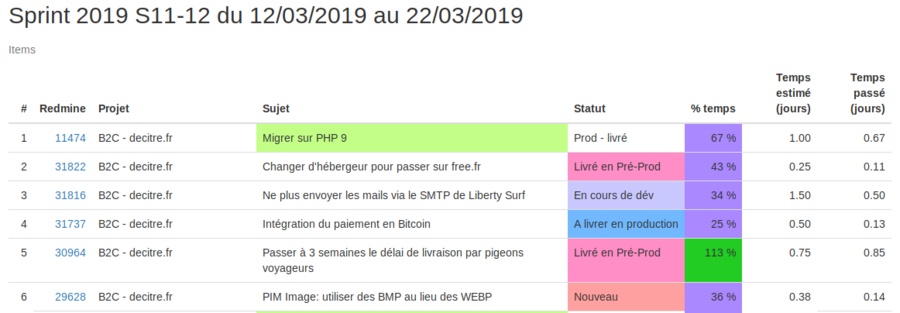
Nous avons déjà sur notre Intranet une page qui nous permet de consulter les tickets d’un sprint, via un fichier JSON contenant les tickets au sprint et leur estimation, ainsi qu’une connexion à la base Redmine pour calculer l’avancement grâce aux temps saisis.

L’idée est donc de rajouter une option via l’URL pour pouvoir générer une sortie compréhensible par l’imprimante directement, à la place d’une page HTML.
Cette étape fut assez simple étant donné que les fonctionnalités de l’imprimante sont déclenchables par de simples caractères de contrôle (pour couper le ticket, mettre en gras, augmenter la taille…). Le plus compliqué fut de trouver la bonne fonctionnalité parmi les multiples fonctionnalités de l’énorme doc !
Côté Windows au final c’est un simple script .bat qui fait un prompt de l’id de sprint à imprimer, du numéro du premier ticket à imprimer (utile pour reprendre l’impression au milieu s’il y a eu un problème de papier ou autre), un appel curl avec les 2 paramètres et une redirection vers COM1.

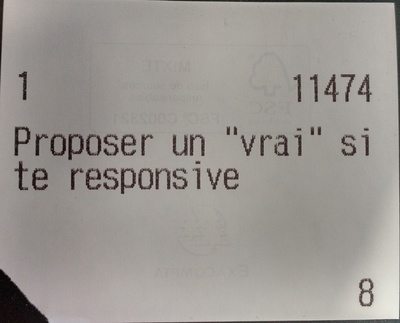
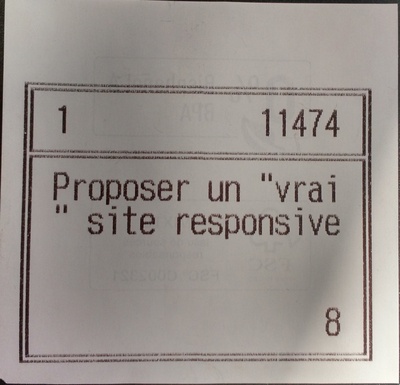
Sauf qu’on trouve que ce n’est pas très lisible sur un tableau blanc, et on décide de pousser un peu plus loin en ajoutant un peu de style !

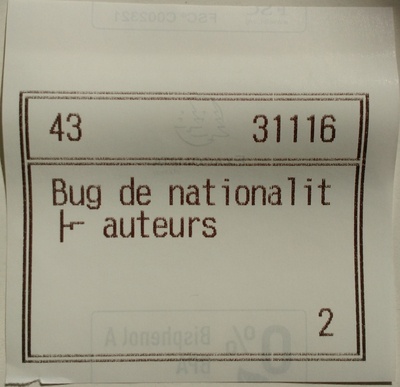
On imprime alors quelques tickets pour essayer et c’est le drame au premier accent venu :

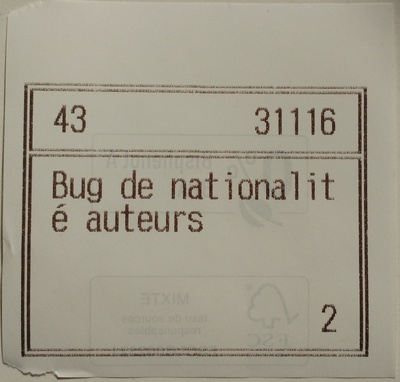
Après recherche, je m’aperçois que l’imprimante est conçue pour fonctionner avec un charset CP437. Un appel à iconv plus tard le dernier problème est résolu !
$content = iconv('UTF-8', 'CP437', $content);

Le résultat en vidéo
Puisque vous avez été sages jusqu’à la fin, vous avez le droit à une vidéo !
Laisser un commentaire ?
Commentaire