Limiter les dégâts du chargement d’un JS tiers
Vous êtes comme ça quand un tiers vous demande d’inclure un fichier JS dans <head></head> sans async ni defer ?
Alors la suite peut vous intéresser 😉

Sur decitre.fr nous avons récemment intégré AB Tasty, et en premier lieu nous avions intégré le JS comme demandé, dans <head></head> avec un simple <script src=”...”>.
Mais, rapidement nous nous sommes rendu compte que cela entraînait un trop gros ralentissement du chargement de la page grâce à nos outils de surveillance (GTMetrix et Dareboost).
Le chargement de ce script ne pouvant être décalé sans risque d’avoir un effet de blink, nous avons cherché une solution au niveau de la récupération du script JS par le navigateur.
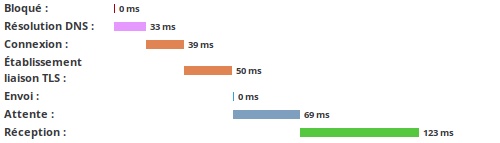
Comme ce script est hébergé sur un domaine dédié, le navigateur va effectuer une résolution DNS, une ouverture de connexion TCP et un handshake TLS.

N’oublions pas que ce script étant chargé de manière synchrone, il est sur le chemin critique du chargement de la page.
Le but ici va être de se passer de ces 3 étapes en utilisant le fait que le navigateur est déjà connecté au domaine decitre.fr.
Pour ce faire, nous avons mis en place un reverse proxy sur nos serveurs Apache qui s’occupe de faire le passe-plat vers les serveurs AB Tasty, et dans la balise script on utilise notre url spécifique au lieu du JS directement.
Oui mais ça ne fait que déplacer le problème, ces 3 étapes seront faites par Apache lorsqu’il va ouvrir la connexion vers AB Tasty, à chaque requête ?!
Oui et non ! Ce serait le cas si nous n’avions pas Varnish devant Apache.
Je vous invite à voir ou revoir Sébastien qui nous présente la stack actuelle.
Varnish va garder dans son cache, pendant 5 minutes, le JS en question. Il n’y aura donc au maximum qu’une seule requête vers AB Tasty, par tranche de 5 minutes. En plus de ce cache côté serveur, Varnish a été configuré pour imposer un cache côté client de 5 minutes aussi.
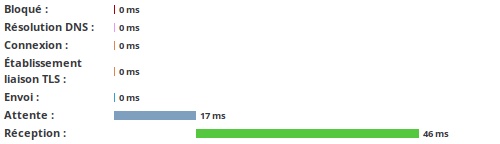
Et voilà ce que ça donne si l’on se place sur la ligne du JS en question dans une console de développement d’un navigateur:

Au lieu de 314ms pour le premier exemple, on tombe à 63ms ici, soit -80% ! Une différence de 251ms sur une ressource bloquante, c’est toujours bon à prendre 🚀
Laisser un commentaire ?
Commentaire