Comment faire passer vos utilisateurs à l’action ?
Certains éléments présents dans nos pages Web sont créés pour que nos utilisateurs effectuent une action spécifique, normalement sous la forme de boutons c’est ce que l’on appelle les calls to action ou CTA. Ils doivent être simples et composés de verbes d’action « envoyer » « ajouter » etc.
Cela faisait quelques années que les CTA de www.decitre.fr n’avaient pas évolué. En recherche constante d’amélioration de l’expérience utilisateur, nous effectuons des veilles. Au cours de l’une d’entre elles, nous avons constaté que certaines marques utilisent de manière assez unanime un wording différent du nôtre. En parallèle, notre charte graphique a aussi évolué. C’était donc l’occasion de tester de nouvelles variantes de CTA pour voir si nous ne pouvions pas améliorer leur performance.
Au sein de Decitre Interactive, nous avons une culture des tests et des métriques : plutôt que de faire des choix subjectifs en interne, nous laissons les pratiques des utilisateurs guider nos choix finaux afin améliorer l’expérience utilisateur. Pour cela nous mettons en place des tests A/B qui est une pratique permettant de mesurer facilement la performance d’un projet d’évolution, en découpant en plusieurs échantillons nos utilisateurs pour leur proposer différentes variantes et comparer les résultats.
Comment faire en sorte que les clients passent à l’action ?
Les CTA quèsaco
Comme le présentait si bien Steve Krug dans son ouvrage Don’t make me think, dans l’expérience utilisateur il est important de ne pas laisser les clients penser, il faut même leur dire quoi faire. C’est un des rôles fondamentaux des boutons CTA.
Les CTA sont généralement de couleurs différentes par rapport aux autres éléments de la page et par rapport aux autres boutons, ils doivent être facilement identifiables.
Que se passe-t-il si vous mettez un bouton rouge au milieu d’un texte, et que vous regardez ensuite par la fenêtre pour revenir sur votre page ? Votre oeil va immédiatement se remettre sur le bouton rouge : c’est ça l’effet recherché.

Il faut donc que le bouton soit repérable et que l’action que l’on souhaite faire réaliser à l’utilisateur soit claire et simple. Il existe même un acronyme pour parler de cette pratique : KISS (Keep It Stupidly Simple ou gardez le stupidement simple). Si vous voulez que l’utilisateur fasse quelque chose : dites-lui de le faire.
Nous vous laissons découvrir comment nous nous y sommes pris.
Notre cas, périmètre de notre projet et audit préliminaire
Le CTA est un élément essentiel sur les sites de e-commerce puisque l’utilisateur va passer par ce bouton pour commander un article. Les CTA sont présents tout au long du parcours client, de la mise en avant d’un produit à la validation de la commande.
Le premier CTA qui va enclencher l’intention d’achat est celui d’ajout au panier. Il est présent principalement sur la fiche produit et dans notre cas sur les produits présentés sur la page d’accueil et dans les catégories.
Nous avons plusieurs types de boutons d’ajout au panier : le CTA traditionnel pour commander un livre par exemple, le CTA de retrait magasin, mais aussi deux CTA spécifiques pour l’ebook, un pour le télécharger et un pour l’offrir. Plusieurs paramètres peuvent être testés : le wording utilisé, la couleur, la forme, la présence d’un pictogramme ou non…
Cela complexifie la tâche puisque cela entraîne plusieurs centaines de variantes possibles ! Or, pour qu’un test A/B nous donne des résultats fiables, il faut avoir suffisamment de « testeurs », donc suffisamment de trafic sur chacune des variantes . Dans l’idée, il vaut donc mieux avoir un nombre assez restreint de variantes à tester. Au vu de notre trafic, l’idéal est d’avoir maximum trois variantes en plus de l’original.
Après la traditionnelle étape de benchmarking, nous avons donc fait un brainstorming avec l’équipe fonctionnelle et technique pour orienter notre test. Nous avons d’abord fait le choix de nous concentrer sur les deux boutons présents sur la majorité de nos produits, à savoir les boutons de commande et de retrait. La partie ebook sera testée par la suite.
Ensuite, nous avons décidé de nous concentrer sur deux critères, le wording et la couleur. Le premier a été facile à décider, car la grande majorité des marques observées lors de l’étape de benchmarking était unanime sur un wording, différent du nôtre. Pour le choix des couleurs, une dizaine de combinaison est ressortie. Difficile d’imaginer le rendu sur l’ensemble de nos pages pour pouvoir se décider. C’est là que l’équipe technique a proposé sa solution magique !
Mise en place du test A/B pour les CTA
Premier round de présélection
Un de nos fantastiques développeurs aujourd’hui parti pour des aventures canadiennes (Bruno si tu passes par là, merci :) ) nous a conçu un super petit outil pour tester facilement toutes les variantes issues de l’audit préliminaire, le but étant que le groupe projet puisse tester et déjà faire une première sélection afin de définir définitivement nos multivariantes pour le test A/B.
Nous allons donc tester le rendu de deux boutons CTA (le bouton « Commander » et le bouton « Retirer en librairie »), en testant pour chacun :
- 8 couleurs,
- 2 libellés,
- avec ou sans icône.
Cela nous fait 2 * 8 * 2 * 2 soit 64 combinaisons.
Nous avons décidé de nous simplifier la vie en proposant une interface qui va permettre de visualiser et tester ces différentes combinaisons.
Son fonctionnement est plutôt simple : lorsqu’on détecte dans l’URL de la page l’ancre #displayEditor, notre interface apparaît avec des sélecteurs pour faire nos choix.
Ces sélecteurs vont directement influer sur le rendu de la page et remplir des cookies pour faire persister nos choix sur toute la navigation
On peut ainsi valider le rendu de toutes les occurrences de nos boutons sur tout le parcours d’utilisation.
Côté technique, ce fut pour nous la première occasion d’intégrer du Vue.js dans notre Magento, en attendant de futurs développements plus conséquents.
Chaque membre de l’équipe et d’autres personnes de la société ont donc pu donner leur avis sur les variantes. Il fallait tester avec plusieurs visuels, par exemple utiliser une vignette livre de Noël pour tester des CTA vert et rouge afin d’avoir une vision précise du rendu que les CTA pouvaient avoir dans les pires circonstances.

Nous avons également testé l’accessibilité des variantes notamment pour les personnes daltoniennes grâce à l’extension colorblindly sur Chrome. Ce test a permis d’exclure certaines variantes. Si le sujet de l’accessibilité vous intéresse, nous vous invitons à lire l’article de Stéphanie Walter qui est très riche et donne plusieurs outils.
Une fois nos variantes sélectionnées nous pouvions passer au test A/B.
Mise en place du test A/B
Le test A/B est une méthode utilisée afin de comparer en direct plusieurs versions d’une même expérience utilisateur une version A et une version B. Dans ce cas précis on parle de test A/Z, car il y a plusieurs variantes (nous continuerons malgré tout de parler par la suite de test A/B).
L’opération consiste donc à proposer une variante spécifique à différentes populations que l’on peut cibler et enfin évaluer à l’aide d’indicateurs pour mesurer la performance.
L’indicateur principal dans notre cas pour suivre le test est le taux de conversion du site. Ensuite nous avons des indicateurs plus spécifiques pour cibler les éléments qui performent le mieux ou inversement. Le taux de clics sur le CTA par exemple va être intéressant. On va pouvoir le comparer sur les différents types de pages (fiche produit, catégories) pour voir comment ils sont perçus au sein de ces contextes et vérifier que les critères choisis sont pertinents sur l’ensemble du parcours client.
À noter : on suit essentiellement les indicateurs en valeur relative, car on peut avoir des différences de trafic selon les variantes ce qui fausserait les valeurs absolues (par exemple on regarde le taux de conversion plutôt que le CA).
La durée d’un test A/B dépend de plusieurs critères. Tout d’abord du trafic sur chaque variante ; ainsi plus on a de variantes, plus le test risque d’être long. Ensuite il dépend des résultats observés sur les indicateurs. Si les indicateurs montrent de vraies différences dans les résultats, il sera plus facile de trancher rapidement. On calcule ainsi la significativité avec un taux de risque accepté pour acter la validité ou non d’un test.
Intégration sur l’outil de tests A/B
Techniquement pour mettre en place notre test A/B nous utilisons l’outil ABTasty (qui a d’ailleurs été l’ocassion d’en limiter l’impact sur les performances. Nous en parlons dans cet article).
Sur ce genre de test A/B notre stratégie est de s’appuyer au maximum sur la Cascade, le fameux C de CSS.
Chaque variante se contente de poser une classe ou un attribut sur la balise body de la page et on pousse toute la logique dans la feuille de style.
Le premier avantage est que cela nous permet d’intégrer le code CSS du test A/B dans notre feuille de style utilisée pour decitre.fr. On profite ainsi de la mise en cache côté navigateur pour nos utilisateurs. Cela a aussi pour avantage d’intégrer un maximum du test A/B dans notre base de code et profiter des outils de versionning, revue de code, et autres bonnes pratiques utilisées dans notre process de développement.
Ensuite, on réduit au strict minimum la partie spécifique liée au code à saisir dans l’interface de l’outil d’A/B Test. En général, le contenu de nos variantes se limite à ce genre de code :
document.getElementsByTagName("body")[0].classList.add("test-ab-cta--vert-fluo-rose");
Enfin, en nous appuyant uniquement sur de la CSS, sans aucune transformation de la structure en JavaScript, notre changement s’applique sur tout le contenu chargé de la page à son ouverture, mais aussi pour les contenus chargés en asynchrone. Notre modale d’ajout panier qui contient certains boutons utilise donc automatiquement le bon rendu.
Il ne reste plus qu’à lancer le test et surveiller les résultats !
Pour conclure…
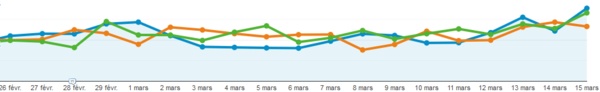
Lors de ce test, les résultats sont restés en dents de scie pendant quelques semaines, les 2 variantes (dites « rouge » et « bleu-gris ») testées se disputant la tête devant l’originale. La variante « bleu-gris » s’est finalement détachée avec un taux de conversion relativement plus élevé que les deux autres. D’après le calcul de significativité, l’écart observé entre les résultats de cette variante et celle originale est significatif avec un taux de risque acceptable à 2,67%.

La culture du test A/B présente au sein de nos équipes permet ainsi d’observer sur différentes variantes les comportements de nos utilisateurs au cours de leur expérience sur notre site. Nous pouvons ainsi nous appuyer sur des chiffres pour faire nos choix graphiques et ergonomiques visant à améliorer l’UX du site.
Laisser un commentaire ?
Commentaire